WordPressのブログテーマをCocoonからSWELLに変更するときに行う記事の修正作業を具体的に解説します。
- テーマを変更するとき、記事の修正作業って実際どんな感じ?
- 記事修正の手順、緊急性は?
この記事では、こんな疑問にお答えします。
テーマ変更を検討されている方の判断材料になれば幸いです。
 もちたろう
もちたろう修正作業のやり方だけでなく、何種類かある作業の緊急度もあわせて解説しますよ!
SWELLとは


SWELLとは、了さん(@ddryo_loos)によって開発されたWordPress用のブログテーマの一種。
シンプルなのに、高機能
SWELLホームページより
がコンセプトのブログです。
私は次の3つの特徴に惹かれてテーマをSWELLに変更しました。
- ブロックエディタに完全対応
- シンプルで美しいデザイン
- カスタマイズが簡単



実際、操作は簡単になったし、シンプルなデザインも気に入っています。


テーマ移行後の記事の修正について
ブログテーマをSWELLに変更したら、まずはプラグインの導入やカスタマイズを行っていきます。
一連の設定が終わった後、テーマ移行の最後に行う作業が「記事の修正」です。
なぜ記事を修正しないといけないのか?
それは、記事内で以前のテーマ独自のデザインを使っていたところは、テーマ移行後、見た目が崩れてしまうからです。
今回は、CocoonからSWELLにテーマを変更するときの、具体的な記事の修正手順と緊急度について解説します。
- 【前準備】乗り換えサポートプラグインのインストール
- 【緊急度:高】崩れたデザインの修正
- 【緊急度:中】タイトルタグ・ディスクリプションの記入
- 【緊急度:低】乗り換えサポートプラグインがないとデザインが崩れてしまう箇所の修正
- 乗り換えサポートプラグインの無効化・最終チェック
①【前準備】乗り換えサポートプラグインのインストール
SWELLには乗り換えサポートプラグインが用意されています。
こちらをインストールしておくことで、テーマ移行したときに見た目が崩れるのをある程度防いでくれます。
今回はCocoon用乗り換えサポートプラグインを導入します。



様々なテーマ向けに乗り換えサポートプラグインが用意されていますので、Cocoon用を間違えずにダウンロードしましょう。
プラグインは 「SWELLERS’」(SWELL利用者限定の会員サイト)内のマイページにあります。
データをダウンロードしたら、WordPressにアップロードしてプラグインを有効化しましょう。
②【緊急度:高】崩れたデザインの修正
テーマを移行して、乗り換えサポートプラグインを有効化できたら、記事をひと通り確認します。
おそらくCocoonのときとは見た目が違っていてデザインが崩れてしまった部分があるはずです。
まずはこれらを修正していきましょう。
今回は、Cocoonの独自デザインであり、乗り換えサポートプラグインを使ってもデザインが崩れてしまう
タブ見出しボックス
を例に修正方法について解説します。
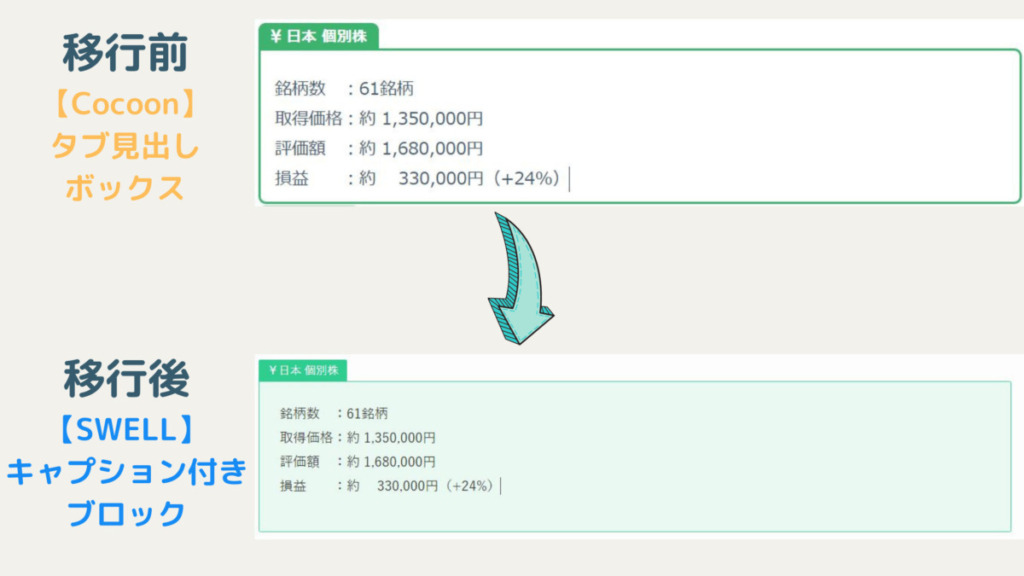
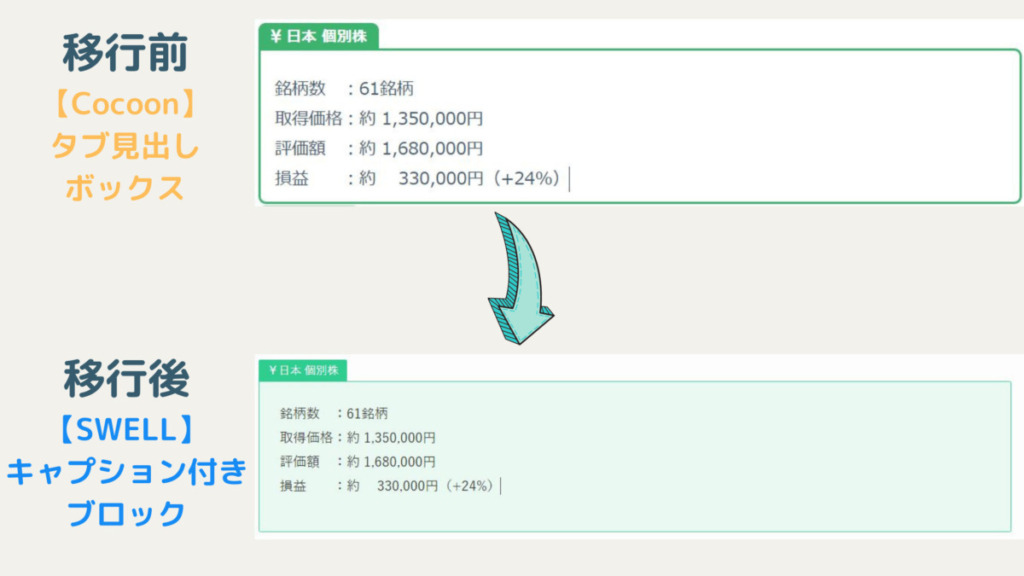
「タブ見出しボックス」を「キャプション付きブロック」に置き換える
Cocoonの「タブ見出しボックス」をSWELLでは「キャプション付きブロック」に置き換えていきます。
見た目の変化はこんな感じ。





キャプション付きブロックにしなければいけない、ということではなく、見た目が近かったのでキャプション付きブロックを選んだ、というだけです!
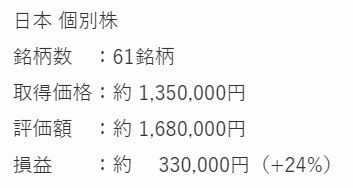
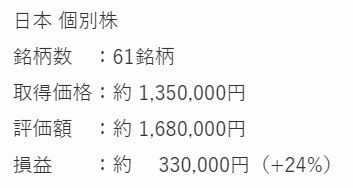
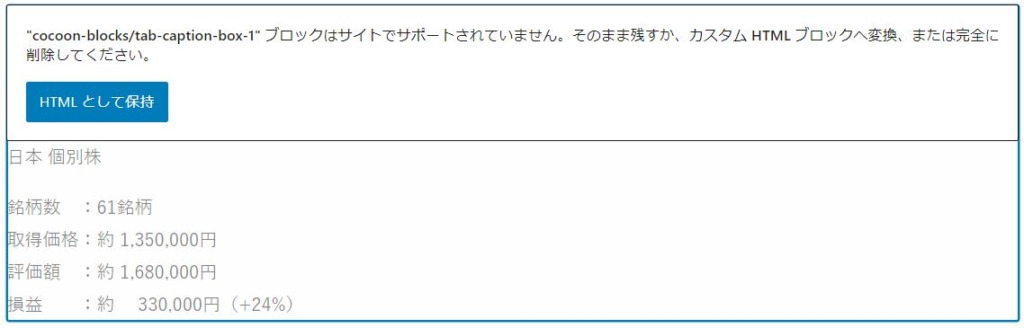
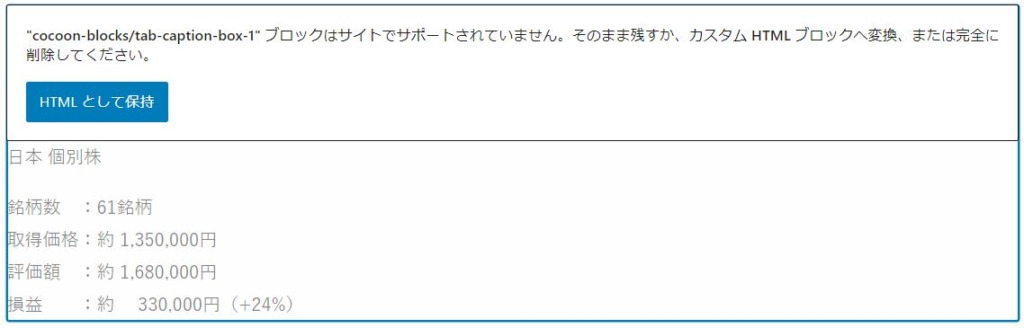
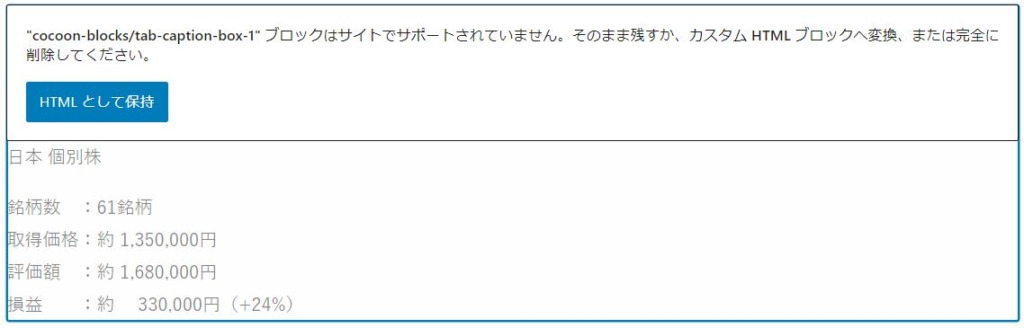
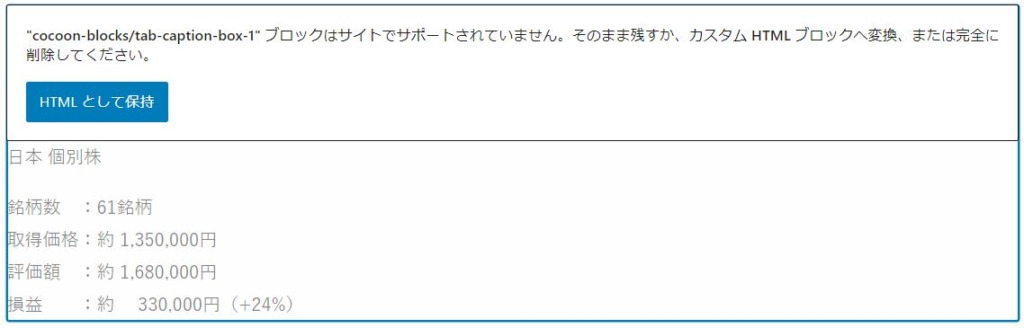
崩れた見た目と編集画面
記事を開くと、Cocoonでタブ見出しボックスを使っていた部分はこのような見た目になります。
タブやボックスは消えてしまって、ただ文字が羅列されているだけですね。


投稿の編集画面では次のような表記になっています。


このブロックをいったん削除して、キャプション付きブロックに置き換えていきます。(内容はコピペ可能です)
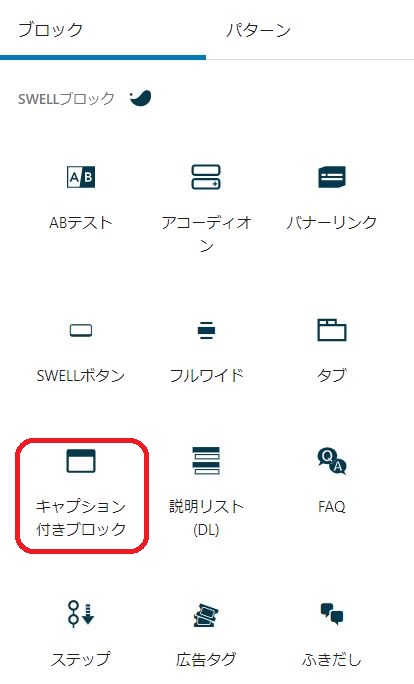
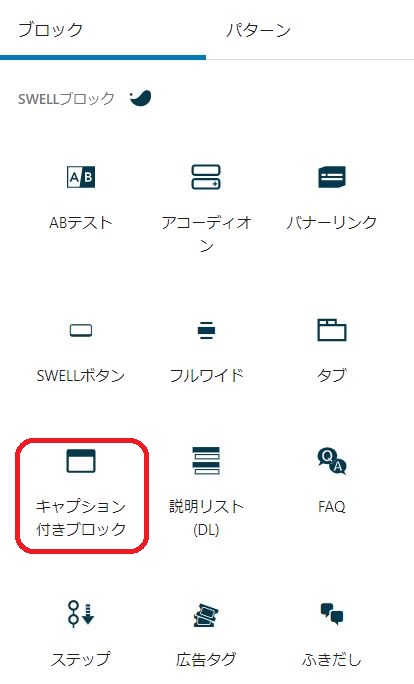
キャプション付きブロックは「SWELLブロック」の中にあります。


キャプション付きブロックに置き換えると、以下のような見た目になります。


ちなみに、SWELLのキャプション付きブロックには、様々な「スタイル」というものが用意されています。
「小」のスタイルを選択すると、タブ見出しボックスの見た目に近いものができます。


タブ見出しボックス以外にも、乗り換えサポートプラグインを使ってもデザインが崩れてしまうところはありますので、ひとつひとつ確認しながら修正をしていきます。
③【緊急度:中】タイトルタグ・ディスクリプションの記入
次は、メタタグの情報を移行していきます。
メタタグとは、そのページの内容を検索エンジンやブラウザに伝えるための情報のこと。
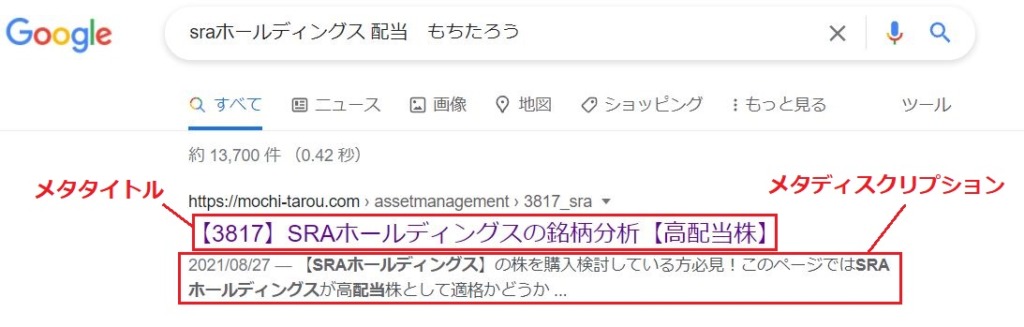
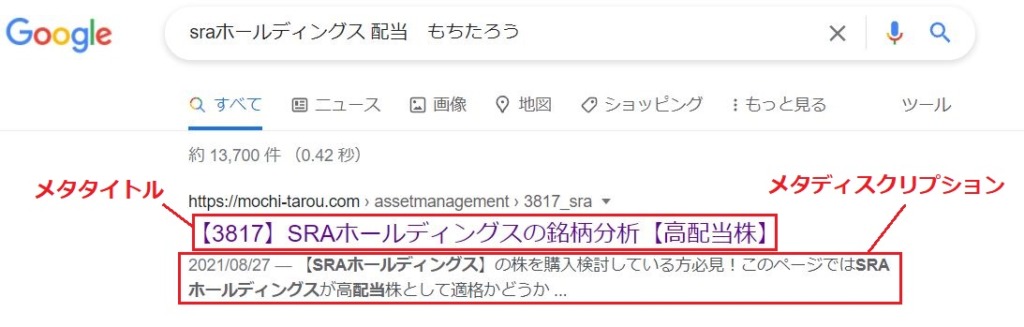
今回はメタタグの一種である「メタタイトル」と「メタディスクリプション」を移行します。
メタタイトル…検索結果に表示されるタイトルのこと
メタディスクリプション…検索結果に表示される、ページの内容を記述した部分


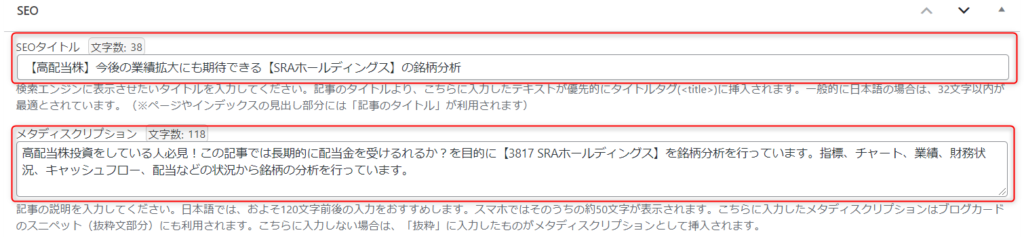
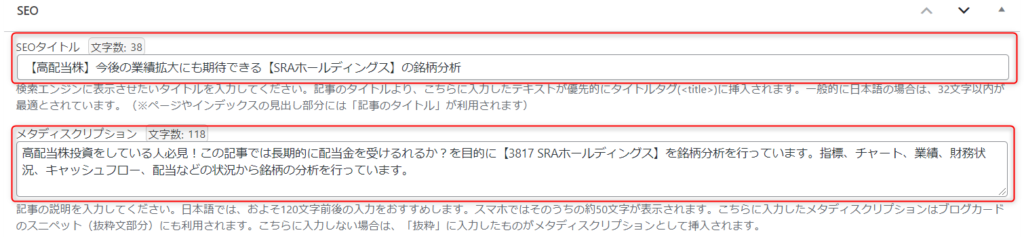
Cocoonでは、各記事のメタタグの情報を記入する箇所はテーマに組み込まれており
投稿の編集画面の「SEO」のところに「SEOタイトル」と「メタディスクリプション」という欄があります。


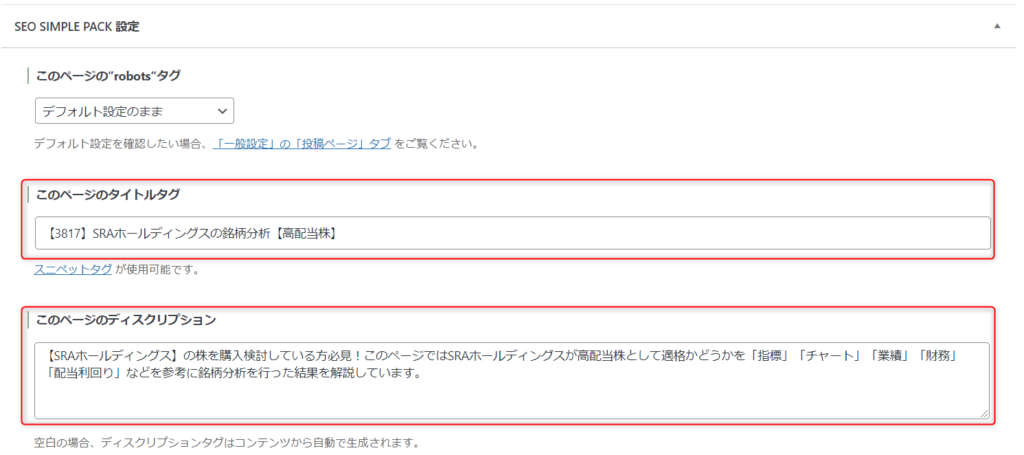
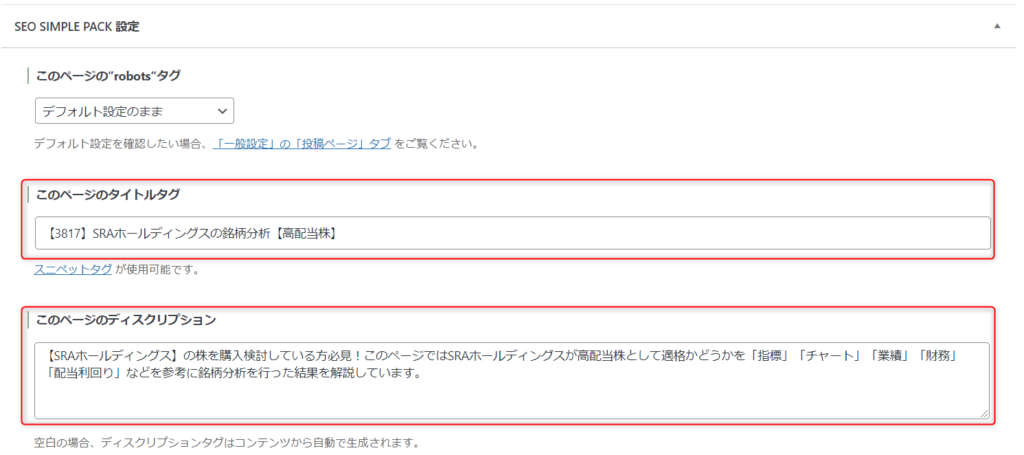
一方、SWELLでは、メタタグ情報を設定するためにSEO SIMPLE PACKというプラグインを使用します。
このプラグインを入れると、投稿の編集画面に「SEO SIMPLE PACK設定」という箇所が追加されます。
「このページのタイトルタグ」がCocoonの「SEOタイトル」に、「このページのディスクリプション」が「メタディスクリプション」に対応します。


Cocoonで入力していた情報をそのままSWELLに移していきます。
④【緊急度:低】 乗り換えサポートプラグインがないとデザインが崩れてしまう箇所の修正
修正作業もいよいよ終盤です。
最後に、「乗り換えサポートプラグインを入れているとデザインが維持されているけれども、プラグインがなければデザインが崩れてしまう箇所」を修正します。
なんでデザインが維持されているのに修正が必要なの?
と思うかもしれませんが、最終的に乗り換えサポートプラグインは無効化します。
乗り換えサポートプラグインがないと崩れてしまうデザインはすべて修正していく必要があります。
全記事をリライトした後にプラグインを無効化することをオススメします。
引用:CocoonからSWELLへ乗り換えるためのサポート用プラグイン
と公式からもアナウンスされています。
乗り換えサポートプラグインはあくまでも一時しのぎ、ということですね。
修正が必要な箇所についてですが、上の③でも例示したように編集画面が次のような表示になっているものは修正が必要です。


⑤ 乗り換えサポートプラグインの無効化・最終チェック
できる限り④の修正を行ったあと、乗り換えサポートプラグインを無効化して、デザインが崩れている部分がないか総チェックします。
乗り換えサポートプラグインを有効化していると気づかないデザイン崩れも結構あるので、念入りに見ていきましょう。


おさらい
おさらいすると、テーマ移行時の記事の修正作業は大きく分けて次の3つがあります。
- 【緊急度:高】デザインが崩れてしまったブロックの修正
- 【緊急度:中】SEO対策としてメタタグの移行
- 【緊急度:低】乗り換えサポートプラグインで一時しのぎしているブロックの修正
まずは①だけを急いでやればOKです。
テーマの変更はやることがたくさんあって大変ですが、がんばっていきましょう!
以上、参考になれば幸いです。











コメント